Описание базовой web–страницы редактора HTML Dreimweawer

Основой программирования web – сайтов является язык програмирования HTML (Hyper Text Markup Language — Язык Гипер Текстовой Разметки).
При открытии нового файла в редакторе HTML Dreimweawer создается страница нового web – сайта, и автоматически формируются базовые тэги. Первые строчки — это строки декларации, которые определяют формат версии HTML страницы (версия XHTML 1.0 — переходная).
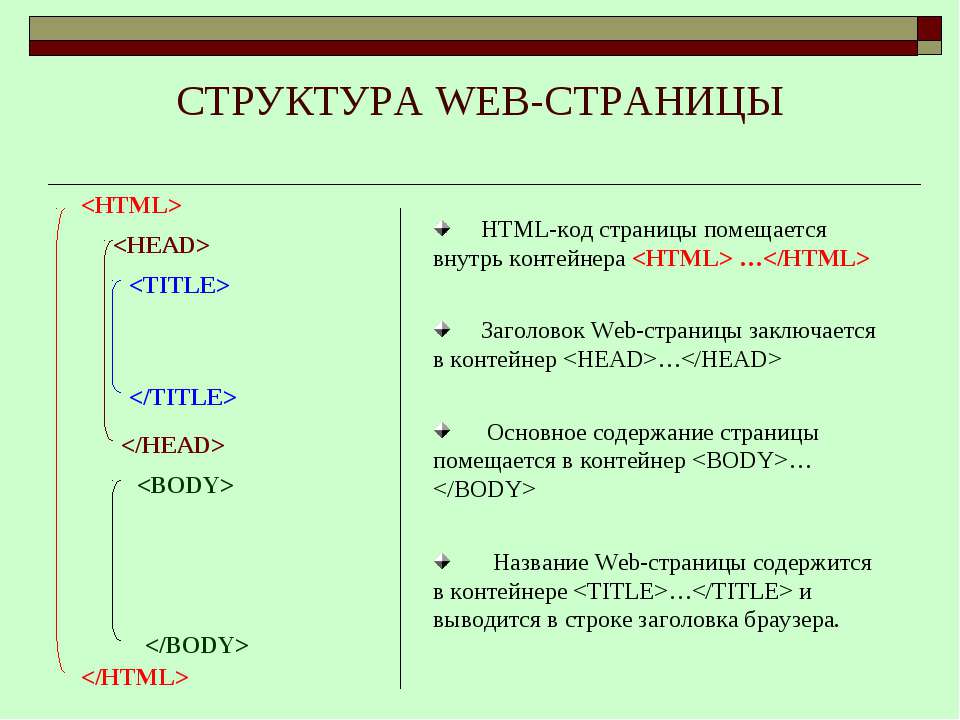
Вся информация web –страницы заключается в тэги:
- <html> – тэги открывают и закрывают web –страницу;
- <head> - (верхушка) — внутри тэгов задается название сайта, тип символов, ключевые слова, описание сайта, css – стили;
- <body> -(тело) — внутри тэга располагается контент страницы (текст, графика, видео-, аудио — информация, ссылки).
Все перечисленные тэги являются обязательными для каждой страницы web – сайта, так как это необходимое условие для корректного определения и отображения сайта в браузере.
Веб-страница состоит из трёх частей:
- Информация о версии HTML,
- Шапка веб-страницы, в которой содержится техническая информация (<head>),
- Тело веб-страницы (<body>).
Информация о версии HTML
Информация об используемой версии HTML представляется в виде первой строки в исходном коде веб-страницы. Стандартом HTML предусмотрены три варианта такой информации:
1. HTML 4.01 Strict DTD[1] — строгое соответствие стандарту. Это означает, что в исходный код веб-страницы входят только рекомендуемые стандартом элементы и атрибуты. Исходный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
2. HTML 4.01 Transitional DTD — переходный тип, исходный код содержит и нерекомендуемые элементы и атрибуты (был создан для перехода со старых версий HTML). Исходный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
3. HTML 4.01 Frameset DTD — аналогичен переходному, но исходный код может содержать фреймы. Исходный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Шапка веб-страницы
Шапка веб-страницы содержит различную техническую информацию о веб-странице (например, название, ключевые слова, метаданные) и представляет собой набор элементов, которые не входят в графическое представление веб-страницы.
Шапка веб-страницы ограничивается элементом <head>.
Мета-теги
Мета-теги описывают страницу с технической стороны.
Браузер сам может определить кодировку документа. Но лучше явно указать кодировку.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
...
</head>
<body>
...
</body>
</html>
Вероятно, что http-equiv произошло от equivalent. Также имеется альтернативный вариант указания кодировки, который был добавлен в HTML5:
<meta charset="utf-8">
Ключевые слова и описание страницы полезно указывать, чтобы сайт лучше индексировался различными поисковыми системами. Описание страницы также может использоваться при сохранение сайта в закладках.
<meta name="keywords" lang="ru" content="слова, через, запятую">
<meta name="description" lang="ru" content="Описание конкретно для текущей страницы">
Тело веб-страницы
Тело веб-страницы содержит графическое и информационное представление веб-страницы.
Тело веб-страницы ограничивается элементом <body>.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru