Свойства css определяющие отступы

margin
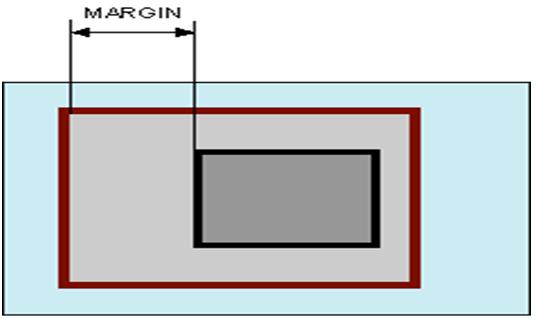
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента.
Отступ от левого края элемента. Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Параметр margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон. Синтаксис
margin: значение | auto {1,4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов
1 аргумент: Отступы будут установлены для всех сторон элемента.
2 аргумента: Первый аргумент устанавливает отступ от верхнего и нижнего края, второй аргумент — от левого и правого.
3 аргумента: Первый аргумент задает отступ от верхнего края, второй — одновременно от левого и правого края, а третий — от нижнего края
4 аргумента: Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края.
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом. Аргумент auto указывает, что размер отступов будет автоматически рассчитан браузером.
padding
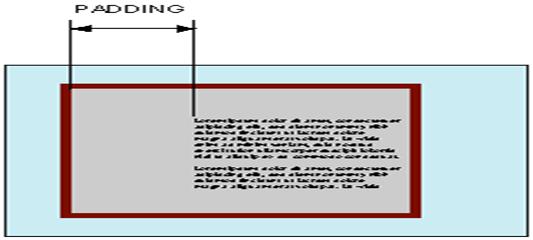
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое.
Поле слева от текста. Параметр padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон. Поля будут установлены для всех сторон содержимого элемента. Первый аргумент устанавливает поле от верхнего и нижнего края содержимого, второй аргумент — от левого и правого. Первый аргумент задает поле от верхнего края содержимого, второй — одновременно от левого и правого края, а третий — от нижнего края. Поочередно устанавливаются поля от верхнего, правого, нижнего и левого края содержимого.
Синтаксис
padding: значение | auto {1, 4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов
1 аргумент: Поля будут установлены для всех сторон содержимого элемента
2 аргумента: Первый аргумент устанавливает поле от верхнего и нижнего края содержимого, второй аргумент — от левого и правого.
3 аргумента: Первый аргумент задает поле от верхнего края содержимого, второй — одновременно от левого и правого края, а третий — от нижнего края.
4 аргумента: Поочередно устанавливаются поля от верхнего, правого, нижнего и левого края содержимого.
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах.
Аргумент auto указывает, что размер полей будет автоматически рассчитан браузером.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru