КАК ПОДКЛЮЧИТЬ ШРИФТ НА САЙТ В CSS

Например, у нас есть шрифт Raleway.ttf и мы хотим использовать его во всех заголовках h1 нашего сайта. Для этого выполняем следующие действия:
В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf;
В самом низу файла стилей style.css прописываем правило:
@font-face {// название шрифта(чтобы не запутаться лучше указать название папки со шрифтом) font-family: "RalewayRegular"; // адрес шрифта и тип src: url("../fonts/RalewayRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
А также в файле стилей задаём правило для всех заголовков:
h1{font-family: "RalewayRegular";}
Теперь все заголовки 1-го уровня на сайте отображаются с нужным нам шрифтом.
Если вы хотите подключить несколько шрифтов или их начертаний, то просто добавьте их под предыдущим:
@font-face {font-family: "RalewayRegular"; src: url("../fonts/RalewayRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; } @font-face{font-family: "RalewayBold";src: url("../fonts/RalewayBold.ttf") format("truetype");font-style: normal; font-weight: normal; }
Вы могли заметить, что есть разные форматы шрифтов - .ttf, .woff, .eot, .svg и другие. Еще существует формат для современных браузеров .woff2, но о нем мы расскажем в одной из следующих статей.
Обычно каждый шрифт подключается сразу в 3-х форматах. Это сделано, чтобы шрифт правильно отображался во всех браузерах в том числе и старых. Выглядит это так:
@font-face {font-family: "RalewayRegular"; src: url("../fonts/RalewayRegular/RalewayRegular.eot"); src: url("../fonts/RalewayRegular/RalewayRegular.eot?#iefix") format("embedded-opentype"),url("../fonts/RalewayRegular/RalewayRegular.woff") format("woff"), url("../fonts/RalewayRegular/RalewayRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
Здесь следует обратить внимание на порядок подключения — это важно!
Не будем вдаваться в подробности, просто запомните вид этой конструкции.
Если у вас есть шрифт только в одном формате, то воспользуйтесь различными конверторами шрифтов. Вот один из них.
КАК ПОДКЛЮЧИТЬ ШРИФТ С ПОМОЩЬЮ РАЗЛИЧНЫХ СЕРВИСОВ
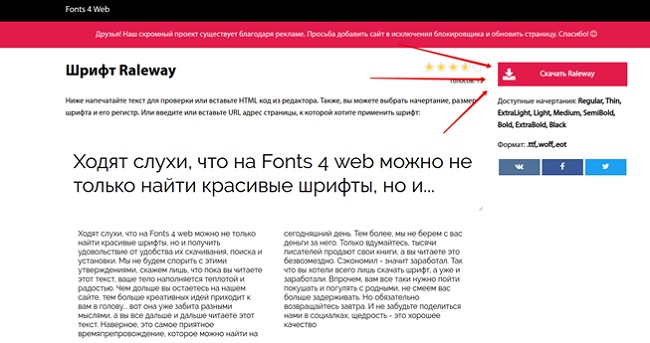
Также можно воспользоваться сервисом fonts4web для подключения шрифтов:
- Находим нужный шрифт или выбираем из уже имеющихся;
- Скачиваем архив и добавляем его в папку fonts;

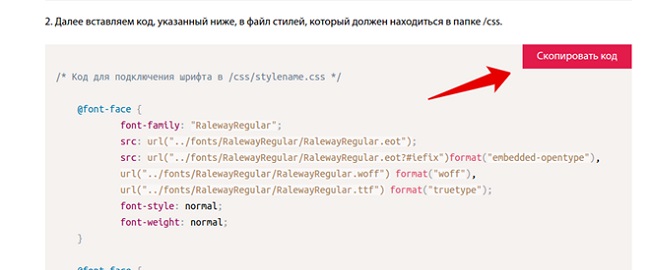
- Копируем уже готовый CSS-код для файла css;

Готово!
САМЫЙ ПРОСТОЙ СПОСОБ ПОДКЛЮЧЕНИЯ ШРИФТОВ
Используя сервис Google Fonts:
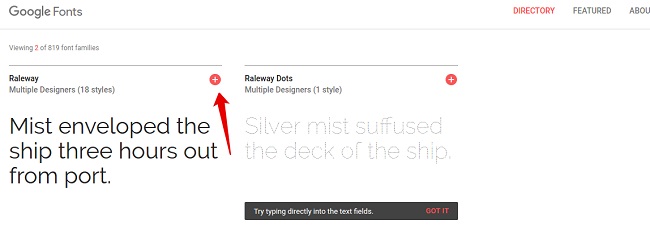
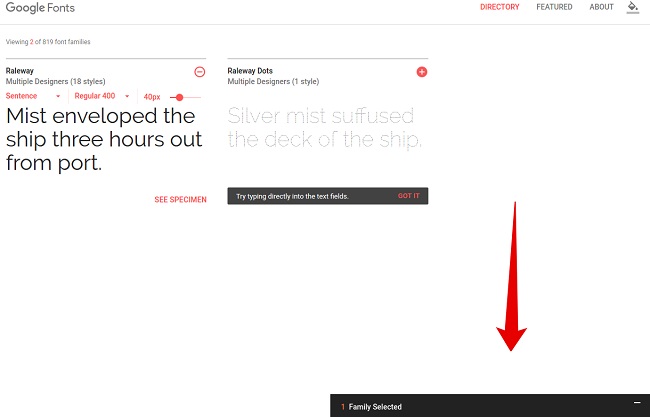
- Заходим на сайт https://fonts.google.com;
- Находим нужный шрифт или несколько:

- Нажимаем на красный круг в правом верхнем углу в блоке шрифта;
- Внизу нажимаем на появившееся чёрное поле:

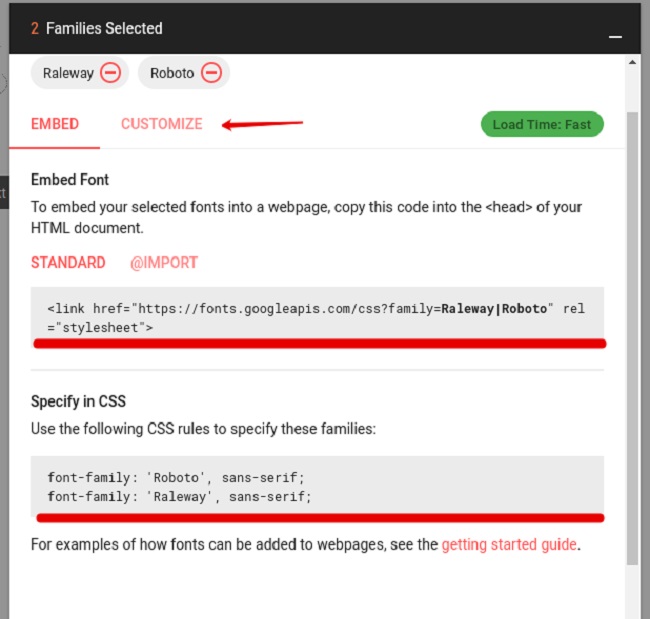
- При желании кастомизируем шрифт;
- Копируем ссылку и вставляем ее в тег head:

Таким образом мы рассмотрели несколько способов подключения шрифта на сайт в css



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru