Способы создания каркаса

Веб – страница представляет собой каркас с дизайном, оформленным при помощи каскадных таблиц стилей (CSS), и заполненный текстом и картинками.
Каркас в свою очередь, может быть построен одним из способов (верстки страницы), а именно:
- - табличным;
- - блочным;
- - фреймовым;
- - комбинированным.
Табличная верстка – метод верстки документов при помощи HTML, где в качестве основы для местоположения текстовых документов и графики применяются таблицы.
Блочная верстка – метод верстки страницы с применением блоков и CSS. Блоку задаются параметры (рамка, цвет, поля, отступы и др.), а содержимым блока может быть любая информация.
Фреймовая (рамка) верстка – подобна табличной верстке, но более универсальна. Фрейм это законченный отдельный HTML-документ, входящую в общую структуру страницы, и может быть отражен совместно с другими HTML-документами, в браузере.
Комбинированный способ верстки – это использования всех перечисленных методов верстки применительно к одной странице сайта
Для начинающего веб – мастера наиболее прост и доступен комбинированный способ верстки страниц сайта. Когда при помощи визуального редактора Adobe Dreamweaver создается веб – страница. На этой странице производится верстка:
- создается таблица с необходимыми колонками и столбцами;
- создаются блоки внутри ячеек;
- заполняются содержимым таблицы и блоки;
- оформляется дизайн страницы при помощи каскадных таблиц стилей (CSS).
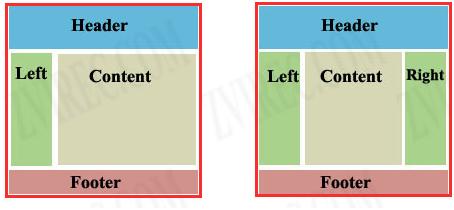
Наиболее популярными при верстки страниц сайта на данное время являются создание двух - колоночный страницы и трех - колоночной структурной страницы. При помощи табличной верстки можно создавать страницы сайта различной структуры и любой сложности. Но вначале этапа верстки все – таки лучше идти от простого к сложному.

Преимущества создания сайта комбинированным способом и его дизайна при помощи каскадных таблиц стилей (CSS), по сравнению HTML, имеют место существовать.
Типовая страница сайта(разметка) состоит из отдельных блоков: заголовка, правой и левой части, середины и нижней части, а также их различных комбинаций. Блоки можно сформировать при помощи тэгов table и div, и эти блоки могут иметь фиксированный тип (размер задается в пикселях), или изменяемый (в процентах).



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru