Списки в HTML странице
Основное применение списков:
- Нумерованные - для перечисления элементов, следующих в строго определенном порядке.
- Маркированные - для перечисления элементов, следующих в произвольном порядке.
- Многоуровневые - для конкретизации информации определенных элементов.
- Список определений - используется для форматирования словарей.
Нумерованный список html страницы
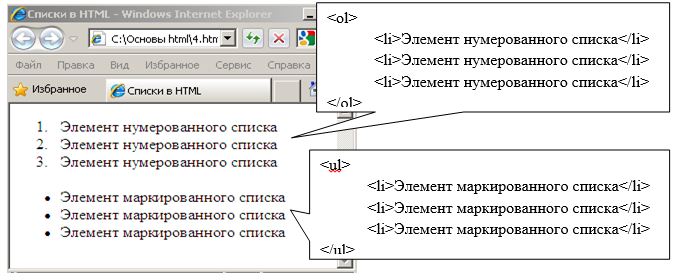
Для создания нумерованных списков используются тэги <OL> <LI>
Тэгом <OL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE можно изменить стиль нумерации.
Значение Нумерация
TYPE
A A, B, C..
a a, b, c..
I I, II, III..
i i, ii, iii..
1 1. 2. 3..
Если дополнить уже существующий список новыми значениями, то браузер автоматически пересчитает его.
При помощи атрибутов START VALUE можно изменить порядок нумерации списка.
START - служит для задания начального номера списка, отличного от 1.
VALUE - дает возможность назначить произвольный номер любому элементу списка.
HTML-код:
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
<ol type="A">
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
<ol start="5">
<li>элемент 1</li>
<li value="9">элемент 2</li>
<li>элемент 3</li>
</ol>
Маркированный список html страницы
Для создания маркированных списков применяют тэги <UL <LI>
Тэгом <UL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута TYPE можно изменить стиль маркирования.
В пределах одного списка можно использовать различную маркировку элементов списка.
Пример:
HTML-код:
<ul type="circle">
<li>элемент 1</li>
<li>элемент 2</li>
<li type="disc">элемент 3</li>
<li type="square">элемент 4</li>
</ul>
Многоуровненвый список html страницы
Для создания многоуровневых списков можно использовать как маркированные, так и нумерованные списки, а также их сочетание. Многоуровневый список получается путем вложения одного списка в тело другого. Главная задача при этом не запутаться. Для этого советую делать различные отступы для отдельных списков.
Списки определений html страницы
Для создания списков определений используют три тэга:
<DL> - начало/конец списка.
<DT> - начало/конец конкретного термина.
<DD> - начало/конец поясняющей статьи термина.
Тэги <DT> и <DD> не обязательно чередовать. Т.е. можно "привязать" к одному определению несколько терминов, и, наоборот.
HTML-код:
<dl>
<dt>Термин 1</dt>
<dd>Аннотация1 к термину 1</dd>
<dd>Аннотация2 к термину 1</dd>
</dl>



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru