Высота строки CSS

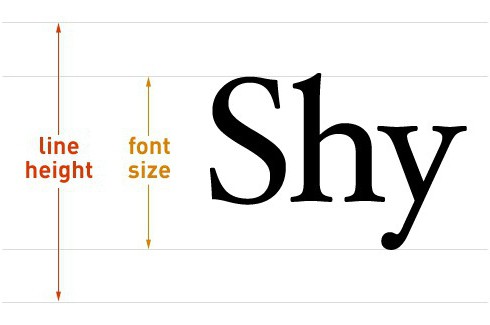
Свойство line-height задает межстрочный интервал элемента. Используется как для стилизации текстового блока, так и для вертикального выравнивания внутри блочных элементов.
line-height: normal | <number> | <length> | <проценты> | inherit
normal Расстояние между строчками вычисляется браузером самостоятельно
<number> Число от 0.
line-height: 1.5; = font-size * 1.5 = 20px * 1.5 = line-height: 30px; [если font-size: 20px;]
Текст легче читать, при значении от 1.5 до 2 [w3.org].
<length> Любые единицы измерения: px, em, rem, sm. <проценты> %
inherit Наследуется значение родителей
Чем отличается line-height от height или padding
padding - это отступ от height до границы элемента.
height: auto; (по умолчанию) — это:
1. height: 0;
2. если присутствует текст, то сумма line-height всех строк
3. если есть дочерние элементы, то сумма их height, border, padding и margin
line-height: 100%;



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru